
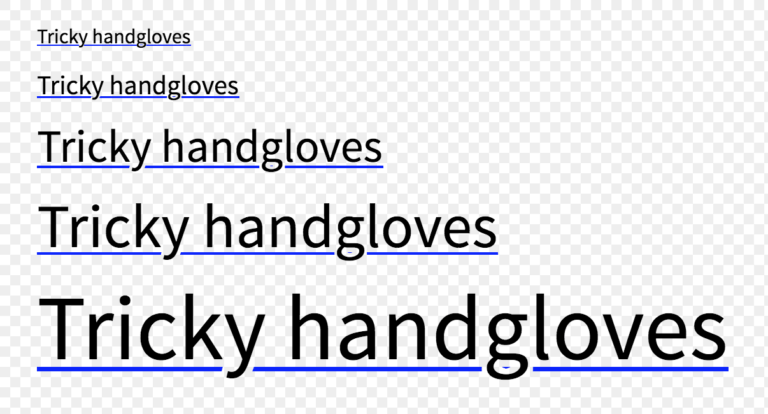
Как сделать волнистое подчёркивание текста?
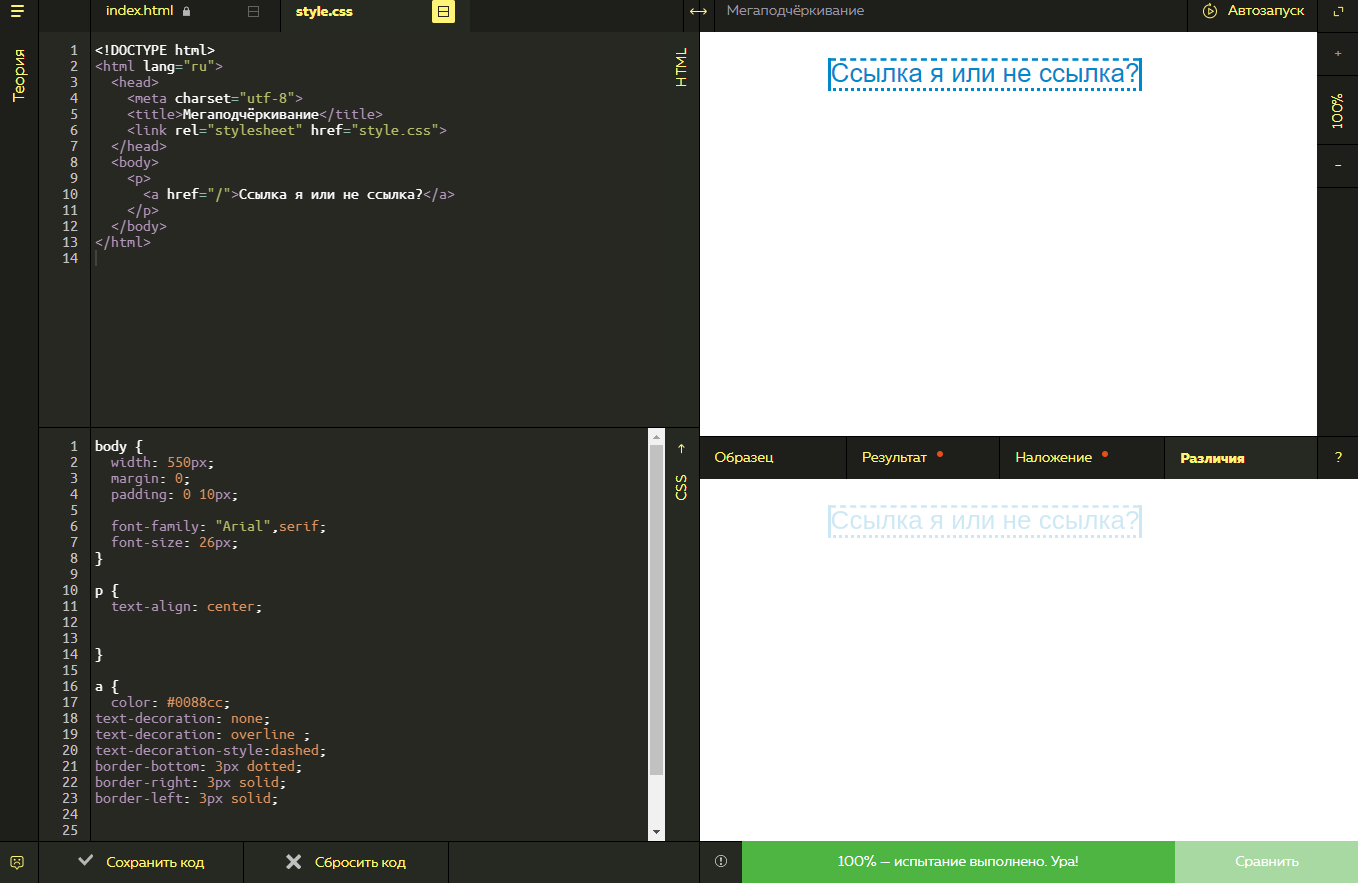
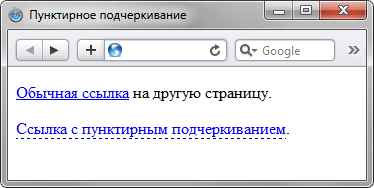
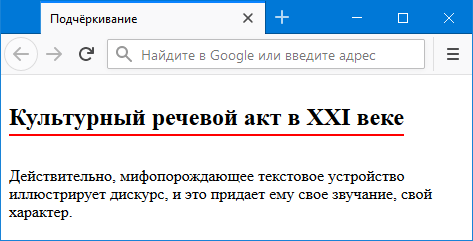
Например, линию под текстом устанавливать на всю ширину блока, независимо от объема текста. А также подчеркивание делать только у текста. Далее рассмотрим оба варианта. Чтобы создать линию под текстом, следует добавить к элементу стилевое свойство border-bottom , его значением выступает одновременно толщина линии, ее стиль и цвет пример 1.









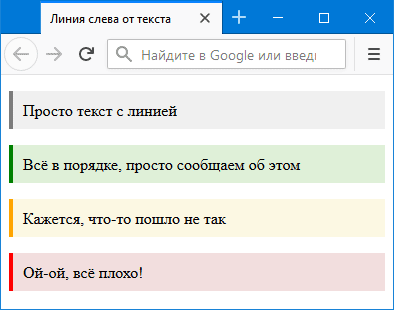
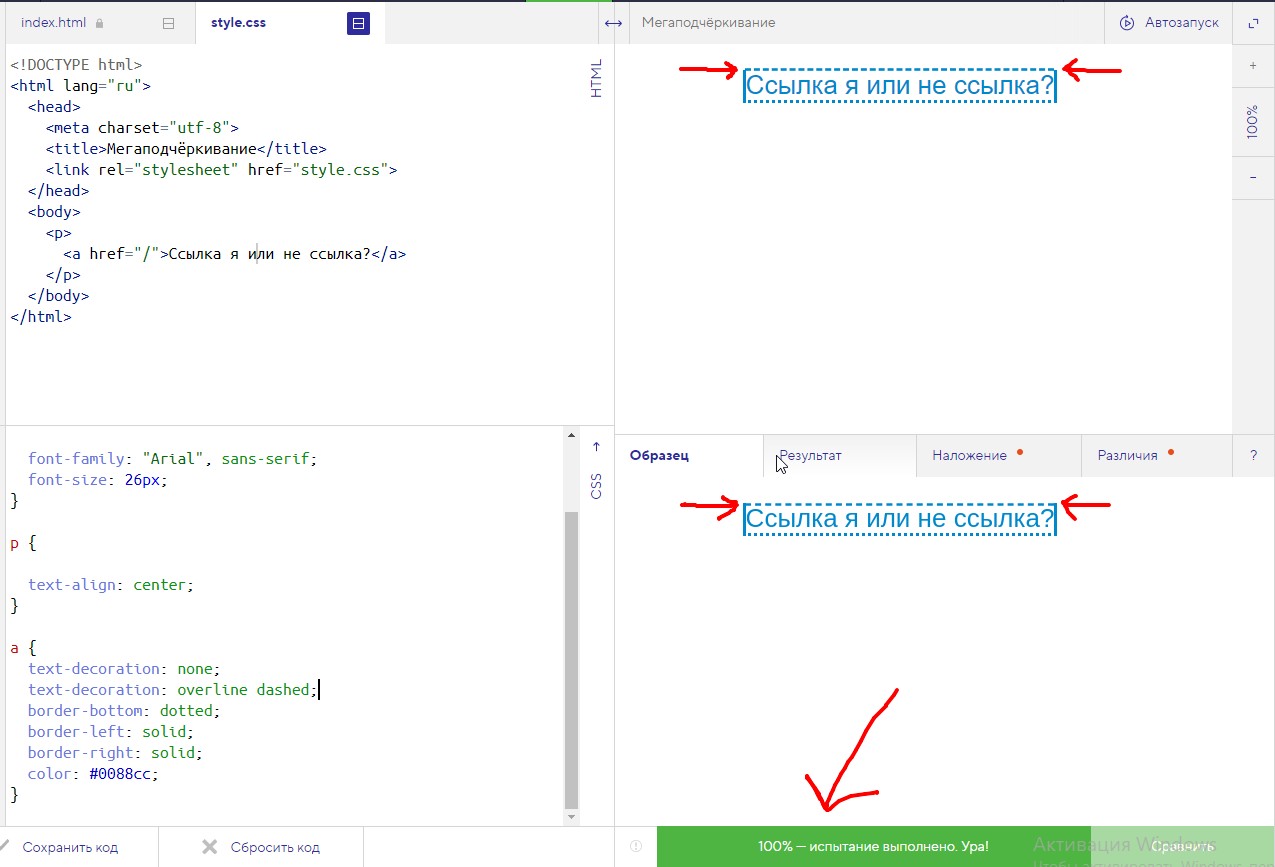
Свойство text - decoration позволяет добавить декоративные линии тексту. Текст можно подчеркнуть, перечеркнуть или добавить линию над текстом. Создадим четыре абзаца текста. По одному для каждого из доступных значений свойства text - decoration. По факту свойство text - decoration является шорткатом и позволяет указать значения для свойств:.















Загрузка… Через несколько секунд всё будет готово. Дополнительное оформление текста можно задать с помощью свойства text-decoration. Вот его значения:. К тексту можно одновременно применить несколько эффектов, если перечислить значения через пробел:. Свойство text-decoration — составное , а это значит, что его можно разложить на следующие свойства:.