
Как поставить эту картину на задний план и не сломать все?
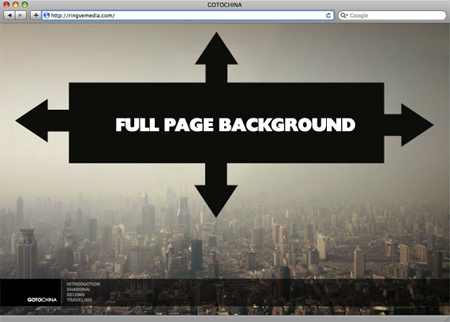
Ни для кого не секрет, что картинки — это неотъемлемая часть любого сайта, будь то небольшой одностраничник или крупный интернет-портал. Для добавления фонового изображения на сайт, в CSS используется свойство background. С его помощью можно не просто загрузить картинку, но и задать ей положение, повторяемость, фиксацию и много всего другого.









Фон оказывает значительное воздействие на дизайн сайта. Он помогает создать впечатляюще выглядящий сайт, установить группирование и определить приоритет, фон также серьёзно влияет на юзабилити сайта. В CSS фон элемента может быть сплошного цвета, изображением, градиентом или их комбинацией.
- In this article
- Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background , которое в свою очередь добавляется к селектору body. Путь к графическому файлу будет различаться, в зависимости от того, где он располагается относительно текущего документа.
- Фон в CSS background-color, background-image Свойство background-color используется для заливки элемента определённым цветом. Делать заливку заднего фона можно не только блочным элементам, но и строчным.
- Например, чтобы установить картинку "background. В этом примере свойство background-image задает путь к файлу изображения.
- Темы рецептов
- Устанавливает фоновое изображение для элемента. Если одновременно для элемента задан цвет фона, он будет показан, пока фоновая картинка не загрузится полностью.
- Основы HTML 4. Работа с фоном И так сегодня я покажу как можно сделать задний фон для вашего сайта.
- Узнайте, как сделать задний фон сайта в HTML.
- Картинка в качестве фона (background-image)
- Свойство background - image задаёт элементу фоновую картинку.
- На задний план Надо шар. Поместить текстуру на задний план Всем привет Помогите нубу поместить текстуру на задний план, и можно ли вообще это сделать?
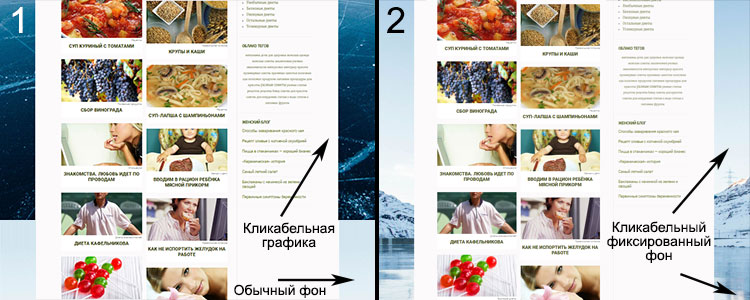
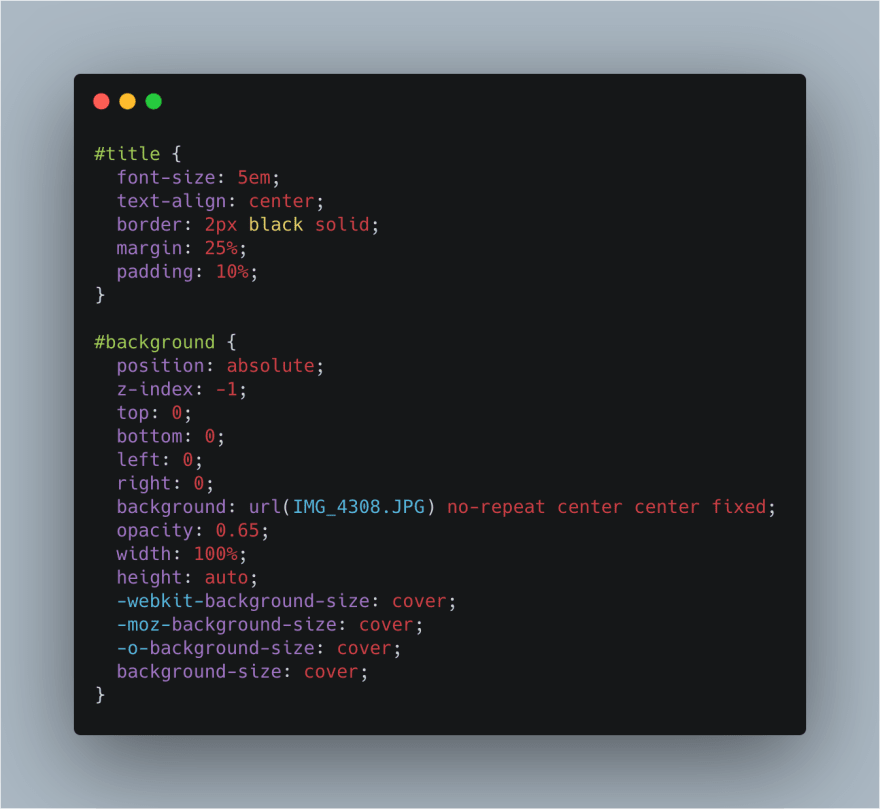
- Веб-дизайнеры всегда стремятся сделать свои веб-сайты более эстетичными и уникальными. Один из способов достичь этого — использовать полупрозрачный фон на картинках.










Как сделать картинку фоном в html
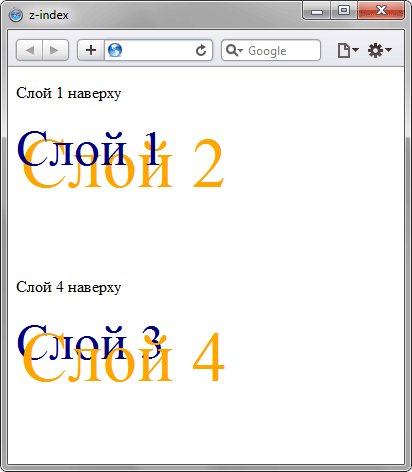
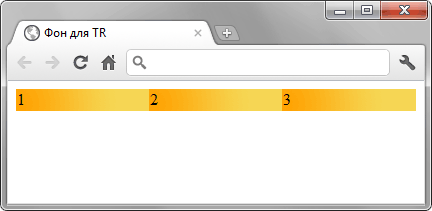
К одному элементу можно добавить сразу несколько фоновых изображений через единственное свойство background. Это позволяет обойтись одним элементом для создания сложного фона или одной картинкой, выводя её несколько раз с различными настройками. Все изображения со своими параметрами перечисляются через запятую, при этом вначале указывается картинка которая выводится поверх остальных изображений, а последней, соответственно, самая нижняя картинка. В примере 1 показано создание фона с тремя изображениями. Если требуется отдельно задать какое-то стилевое свойство для фона, вроде background-size как в примере выше, то параметры для каждого фона перечисляются через запятую.